Layout dan Navigation
13 Mar 2025 -
penjelasan tentang Layout dan Navigation
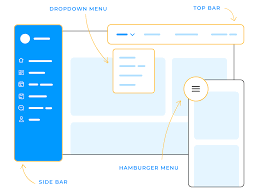
![HTML link dan list]
Penjelasan Lengkap tentang Layout dan Navigation
Dalam pengembangan web, layout dan navigation adalah dua elemen penting yang memainkan peran besar dalam pengalaman pengguna (user experience/UX) dan antarmuka pengguna (user interface/UI). Kedua konsep ini saling berkaitan dan sangat krusial untuk memastikan situs web mudah digunakan, intuitif, dan responsif. Berikut adalah penjelasan lengkap tentang layout dan navigation:
1. Layout: Definisi dan Penerapan
1.1. Apa Itu Layout?
Layout adalah struktur atau desain halaman web yang menentukan bagaimana elemen-elemen di dalam halaman disusun. Ini mencakup penempatan berbagai elemen seperti teks, gambar, menu, sidebar, dan elemen lainnya untuk menciptakan pengalaman yang jelas dan mudah digunakan oleh pengunjung situs.
1.2. Elemen Utama dalam Layout
-
Header: Biasanya berisi elemen-elemen penting seperti logo, nama situs, dan menu navigasi utama.
-
Body (Konten): Bagian utama halaman yang berisi informasi, artikel, gambar, video, dan elemen penting lainnya.
-
Sidebar: Bagian tambahan yang dapat berisi informasi tambahan, tautan terkait, atau widget lainnya yang mendukung konten utama.
-
Footer: Terletak di bagian bawah halaman, biasanya berisi informasi seperti kontak, hak cipta, dan link tambahan ke halaman lain.
-
Grid System: Sistem grid adalah cara mengatur elemen-elemen dalam kolom dan baris yang sejajar untuk memastikan keteraturan dan keterbacaan.
1.3. Jenis-Jenis Layout
-
Layout Satu Kolom (Single Column Layout): Menampilkan konten dalam satu kolom vertikal. Ini cocok untuk situs dengan konten yang berfokus pada teks atau blog.
html
Header Konten utama -
Layout Dua Kolom (Two Column Layout): Biasanya digunakan untuk halaman yang memiliki konten utama di satu kolom dan sidebar di kolom lainnya.
html
Header Konten utama -
Layout Tiga Kolom (Three Column Layout): Ini adalah layout yang memiliki kolom utama di tengah dan dua kolom tambahan di kiri dan kanan.
html
Header Konten Utama -
Responsive Layout: Desain yang berubah responsif sesuai dengan ukuran layar perangkat (desktop, tablet, smartphone). Hal ini dapat dicapai dengan menggunakan **CSS Media Queries.
css @media only screen and (max-width: 768px) { .container { flex-direction: column; } }
-
Layout Grid: Menggunakan **CSS Grid atau Flexbox untuk membuat desain fleksibel yang mengatur elemen-elemen dalam baris dan kolom yang dapat dengan mudah diubah dan disesuaikan.
css .container { display: grid; grid-template-columns: 1fr 3fr; }
1.4. Faktor yang Memengaruhi Layout
-
Responsivitas: Pastikan layout dapat menyesuaikan diri dengan berbagai ukuran layar, dari desktop besar hingga smartphone.
-
Tata Letak yang Jelas: Elemen-elemen penting seperti header, navigasi, dan konten utama harus mudah diakses dan memiliki hierarki visual yang jelas.
-
Estetika: Tata letak yang baik memberikan kesan visual yang menarik dan menciptakan pengalaman pengguna yang menyenangkan.
-
Konsistensi: Layout yang konsisten antara halaman-halaman situs web akan mempermudah pengguna untuk menavigasi situs.
2. Navigation: Definisi dan Penerapan
2.1. Apa Itu Navigation?
Navigation atau navigasi adalah sistem yang memungkinkan pengguna untuk menjelajahi dan mengakses berbagai halaman atau bagian dalam situs web. Navigasi yang baik adalah kunci untuk pengalaman pengguna yang lancar. Tujuannya adalah untuk memandu pengguna dengan cara yang intuitif melalui berbagai halaman atau fitur situs.
2.2. Jenis-Jenis Navigation
-
Navigasi Horizontal: Biasanya ditemukan di bagian atas halaman, berisi menu yang mengarah ke halaman utama, kategori, dan subkategori. Ini adalah jenis navigasi yang paling umum digunakan di situs web.
html
-
Navigasi Vertikal: Digunakan pada sisi kiri atau kanan halaman, lebih sering digunakan untuk situs dengan banyak kategori atau menu yang dalam.
html
-
Navigasi Dropdown: Digunakan ketika situs memiliki banyak halaman atau kategori yang ingin disembunyikan hingga pengguna memilih menu utama. Ini memungkinkan hierarki yang lebih dalam.
html
-
Hamburger Menu: Umumnya digunakan pada tampilan perangkat mobile, navigasi ini biasanya disembunyikan di balik ikon menu (tiga garis horizontal) dan dibuka ketika diklik.
html
2.3. Best Practices dalam Desain Navigasi
-
Simplicity: Navigasi harus sederhana dan tidak membingungkan. Gunakan teks yang jelas dan mudah dipahami untuk menu.
-
Keterjangkauan: Pastikan navigasi dapat diakses di semua perangkat dan mudah dijangkau (terutama pada perangkat mobile).
-
Hierarki Visual: Gunakan warna, ukuran font, atau gaya teks untuk menunjukkan hierarki dan memberi tahu pengguna mana yang merupakan bagian penting dari menu.
-
Fungsionalitas Breadcrumbs: **Breadcrumbs adalah navigasi sekunder yang menunjukkan jalur yang telah dilalui pengguna di dalam situs. Ini membantu pengguna mengetahui di mana mereka berada dalam struktur situs.
html
-
Fokus pada UX: Navigasi harus mudah dipahami, logis, dan responsif agar pengguna dapat berpindah antar halaman tanpa hambatan.
3. Menggabungkan Layout dan Navigation
-
Posisi Navigasi dalam Layout: Biasanya, navigasi ditempatkan di bagian atas halaman (header) atau di sisi halaman (sidebar), tergantung pada layout yang dipilih. Pastikan untuk menyusun navigasi agar mudah ditemukan dan diakses.
-
Responsivitas: Pastikan layout dan navigasi dapat menyesuaikan diri dengan berbagai ukuran layar. Gunakan teknik responsif seperti CSS Grid atau Flexbox untuk memastikan tata letak dan menu tetap terstruktur dengan baik di perangkat mobile dan desktop.
4. Kesimpulan
-
Layout adalah struktur dasar dari halaman web yang mendefinisikan bagaimana elemen-elemen ditata dan diorganisir. Layout yang baik akan membuat situs lebih mudah dibaca dan digunakan.
-
Navigation adalah sistem yang memungkinkan pengguna untuk menjelajahi situs web. Navigasi yang baik adalah inti dari pengalaman pengguna yang mulus dan efisien.
Untuk membuat situs yang efektif, baik layout maupun navigasi harus saling mendukung dan bekerja sama untuk menyediakan pengalaman pengguna yang mudah dan menyenangkan.